Как сделать - Выпадающее меню в навигации
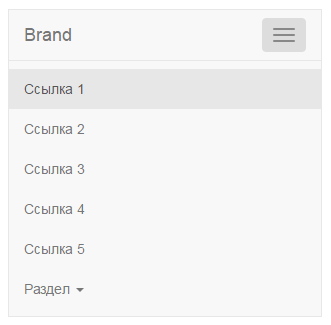
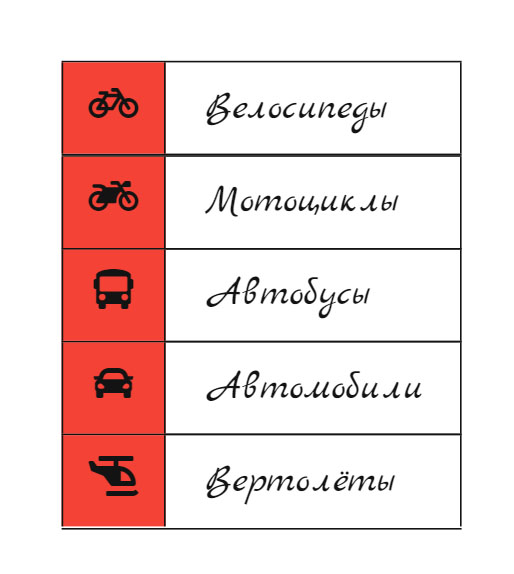
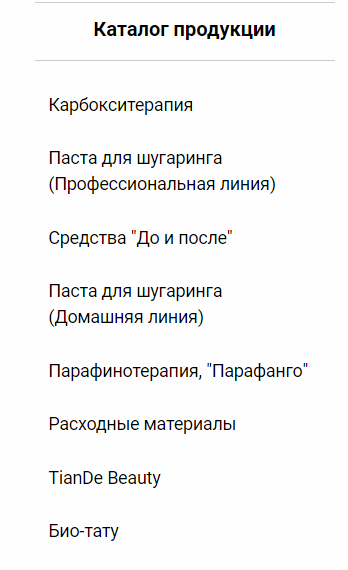
Вертикальное меню делается на основе списка, маркированного или нумерованного. С помощью вертикального меню можно оформлять комментарии на сайте, список категорий и т. Перейти на страницу с примерами. Простой элегантный вариант оформления. Подходит для стилизации категорий на сайте. При наведении элемент списка меняет цвет ссылки.











Joomla — опенсорсный движок. Он развивается десятками разработчиков со всего мира. Кто-то делает ядро, кто-то работает над локализацией, кто-то - документацию, кто-то пишет статьи и т. У всех, кто делает вклад — есть основная работа, бизнес, для некоторых Joomla — хобби.
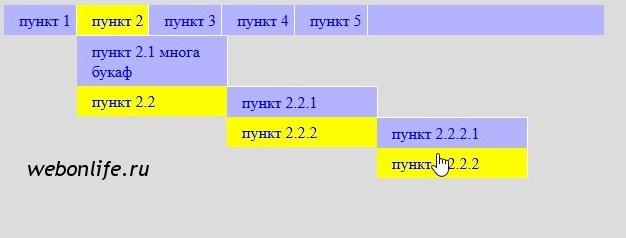
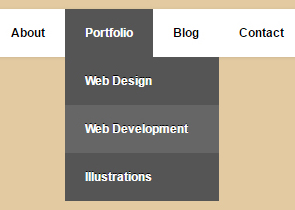
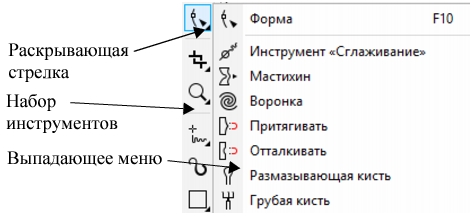
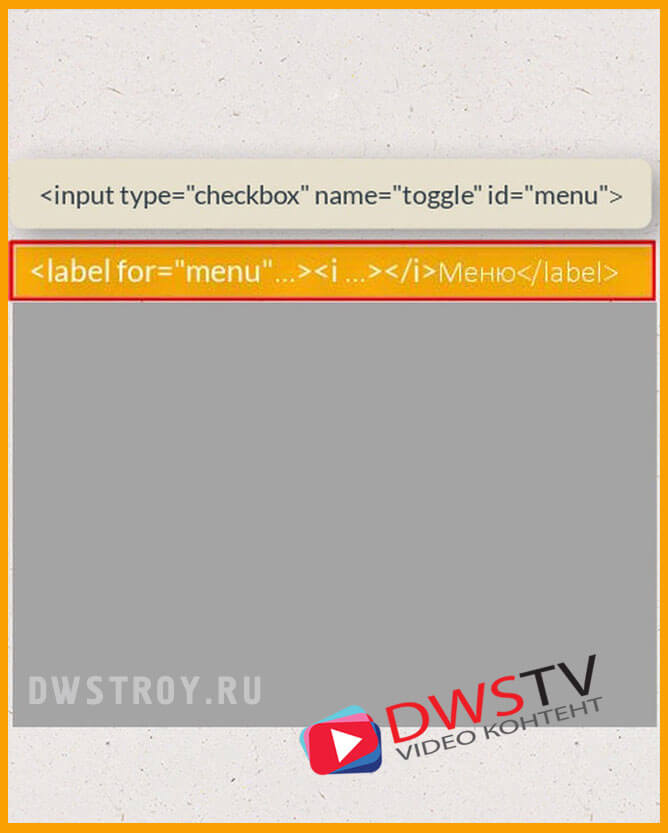
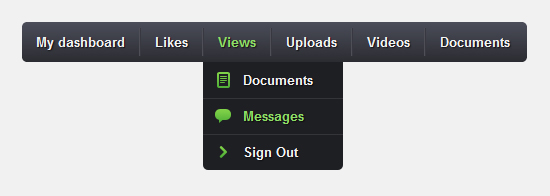
- Добавляем индикатор выпадающего списка
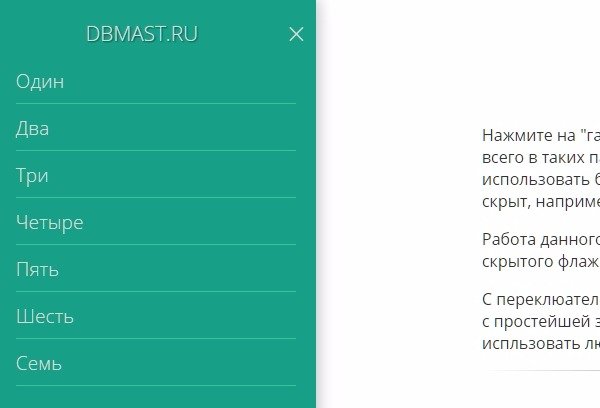
- Выпадающее меню - это переключаемое меню, которое позволяет пользователю выбрать одно значение из предопределенного списка:.
- Если требуется сделать, чтобы вертикальное меню прокручивалось, задайте высоту height и добавьте свойство overflow :. Главная Как сделать.
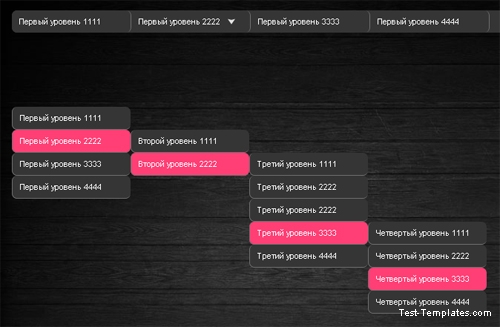
- В данном уроке будет подробно рассмотрено создание вертикального меню с выпадающими пунктами. Для основы возьмём меню из предпредыдущего урока.






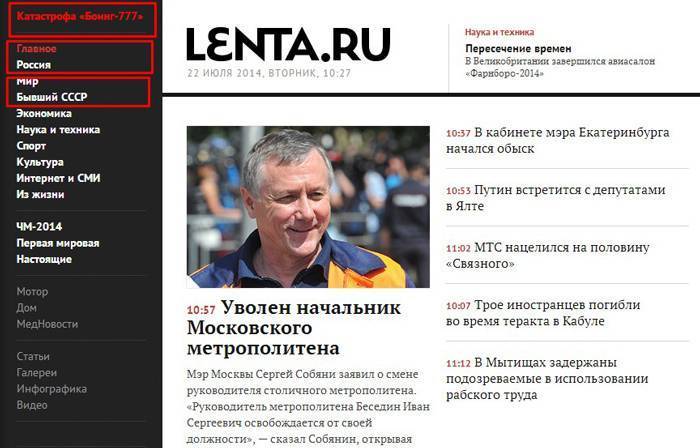
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта. Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети.